网页设计配色应用教程之各种色彩对比分析
日期:2009/04/19 01:38:38来源: 绿色资源网整理
网页页面中总是由具有某种内在联系的各种色彩,组成一个完整统一的整体,形成画面色彩总的趋向,称为色调。也可以理解为色彩状态。色彩给人的感觉与氛围,是影响配色视觉效果的决定因素。
为了使网页的整体画面呈现稳定协调的感觉,以便充分的掌握其规律来更好的分析学习,上次我们介绍了视觉角色主次位置的几个概念,本节我们介绍色彩的对比。
对比与调和就是形式美的变化与统一规律
在一定条件下,不同色彩之间的对比会有不同的效果。在不同的环境下,多色彩给人一种印象,色彩单一给人另一种印象。
各种纯色的对比会产生鲜明的色彩效果,很容易给人带来视觉与心理的满足。红、黄、蓝三种颜色是最极端的色彩,它们之间对比,哪一种颜色也无法影响对方。
很多朋友都以为色彩对比主要是红绿、橙蓝、黄紫色的对比,实际色彩对比范畴不局限于这些。是指各种色彩的界面构成中的面积、形状、位置以及色相、明度、纯度之间的差别,使网页色彩配合增添了许多变化、页面更加丰富多彩。
色彩的对比规律大致有以下几点:
■ 色相对比
是指因色相之间的差别形成的对比。当主色相确定后,必须考虑其他色彩与主色相是什么关系,要表现什么内容及效果等,这样才能增强其表现力。不同色相对比取得的效果有所不同,两色越接近,对比效果越柔和。越接近补色,对比效果越强烈。
→ 色相对比网页例图:http://www.portfolios.com

色相对比网页例图
色相对比分析:
主要是以绿色与蓝色之间的色相对比。从HSB数值上可看出嫩绿色的S纯度高B亮度也很高,因此艳丽的颜色作为背景与前景纯度稍低的墨绿和轱蓝色形成色相之间的对比。前景的墨绿虽然纯度达到最高值100%,比主色调高不少,但是因为亮度低,因此色彩显示没有主色调明艳。
结论:
该页面色相的对比,主要作用于前景与背景的对比、局部与整体的对比。
■ 明度对比
明度对比可分为:彩色差的明度对比及非彩色差的明度对比
是指色彩之间明暗程度的差别而形成的对比。是页面形成恰当的黑、白、灰效果的主要手段。明度对比在视觉上对色彩层次和空间关系影响较大。例如柠檬黄明度高,蓝紫色的明度低,橙色和绿色属中明度,红色与蓝色属中低明度。

明度对比网页例图
明度对比分析:(非彩色差)
严格来说,该页面应该是黑白灰色非色彩构成,摄影图片中的人物衣服为灰色,相对单纯的黑白对比柔和舒适于视觉。能使页面显得更单纯、统一,形成另一道独特的风景。
■ 纯度对比
是指不同色彩之间纯度的差别而形成的对比。色彩纯度可大致分为高纯度、中纯度、低纯度三种。未经调和过的原色纯度是最高的,而间色多属中纯度的色彩,复色其本身纯度偏低而属低纯度的色彩范围。纯度的对比会使色彩的效果更明确肯定。
→ 纯度对比网页例图:http:// www.havaianas.com

纯度对比网页例图
纯度对比分析:
整个页面看起来异常艳丽刺激然而又非常的协调。以上数值主要选取了几种较有代表性的颜色。
大家注意看,以上色彩除了粉红色,其他几组颜色都是高饱和度高亮度的颜色,因此充分的发挥出了色彩的艳丽程度。包括粉红色在内的几种灰色阶,在中间起到了和谐作用。白色能拉开相近色阶的空间及明快页面的作用,在这里可以说是功不可没。
结论:
页面实际上用了不少颜色,配色大胆。抓住颜色主次冷暖的安排,适度再加上和谐的过渡色灰色,实现了作者对该页面的轻松配色。从多种高纯度的搭配协调能力上看,足可见作者对色彩设计搭配不一般的功底。
这类网页配色非常能够体现出一个网站页面产品个性,配色难度大。让人过目难忘。
■ 补色对比
将红与绿、黄与紫、蓝与橙等具有补色关系的色彩彼此并置,使色彩感觉更为鲜明,纯度增加,称为补色对比。
→ 补色对比网页例图:http:// www.forthosewholovelife.co.uk

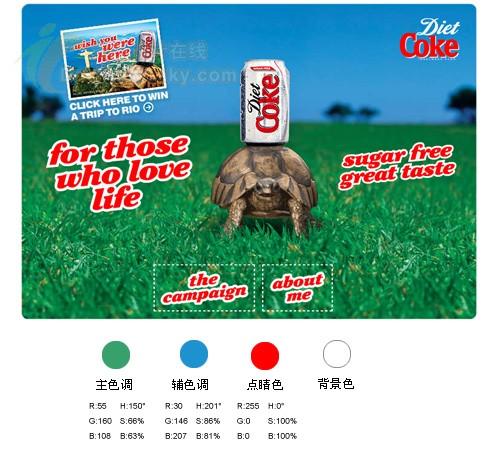
补色对比网页例图
补色对比分析:
由冷色系的绿色、蓝色组成大背景环境,纯度较低。前景主要是突出产品、文字信息内容的大红色形成补色对比效果,RGB的R255数值与HSB是H为零,数值显示非常明确,标准的大红色。纯度亮度非常高,达到最高值,加之白色的勾边,使得红色更为凸显,更易于视觉对信息的迅速捕捉。
结论:
对比色的合理搭配,能拉开前景与背景的空间感,突出页面主体物。尤其是红色在主体物的运用,能迅速传递视觉的效果。
■ 冷暖对比
是指不同色彩之间的冷暖差别形成的对比。色彩分为冷、暖两大色系,以红、橙、黄为暖色体系,蓝、绿、紫则代表着冷色系,两者基本上互为补色关系。另外,色彩的冷暖对比还受明度与纯度的影响,白光反射高而感觉冷,黑色吸收率高而感觉暖。
→ 冷暖对比网页例图:http://disney.go.com

冷暖对比网页例图
冷暖对比分析:
以上这几组颜色乍一看感觉鲜艳程度都差不多,但是通过观察它们的数值发现饱和度都有相差,然而明度相近,因此它们给人造成的视觉感受几乎是相同的。该页面冷暖颜色较为丰富,橙和蓝是对比最强烈的补色,其次是倾向不够明显的补色黄、紫。明度不同的两个绿色起到了冷暖视觉的过渡作用。主色调的浅蓝色亮度较高,让页面不易给人沉闷的感觉。
结论:
冷暖对比的应用,通常在休闲娱乐网站、食品网站出现比较多。
将这两个色系的色彩安排在同一画面时,其对比效果极为强烈。通常初学者较容易使两色相互排斥,导致画面色调不谐调。一般我们采用两种调和的方法。
纯度调整
降低冷暖两色纯度。用明度黑、白、灰变化来调整画面的层次、直接使用黑、白、灰色系进入画面搭配,或者加入补色的谐调,也都能很好的起到协调的效果。
→ 纯度调整网页例图:http:// www.darkelephant.com

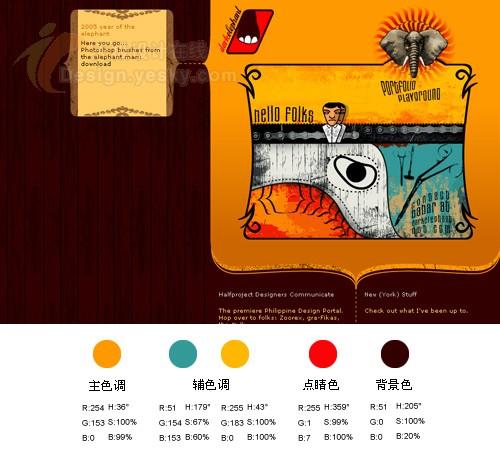
纯度调整网页例图
纯度调整分析:
主色调的橙色,添入了少许黑色做渐变背景色,降低了纯度。辅助色的蓝色是橙色的补色,主要起的是使得整个页面过多的暖色降低协调于整体的效果,及背景色的棕色都分别提暗降低纯度。而左上角的黄色则通过提高了亮度来降低纯度。一个页面里应有少量纯度较高的颜色而不至于使整个页面过于压抑,