
emmet livestyle插件(实时预览前端编辑器)
版本:大小:42KB
类别: 浏览辅助 系统:WinAll, WinXP, Win7, Win8
立即下载
版本:大小:42KB
类别: 浏览辅助 系统:WinAll, WinXP, Win7, Win8
立即下载可以在Chrome网上应用商店中搜索"Emmet LiveStyle"

emmet livestyle编程辅助插件是一款通过该在谷歌浏览器中让你实现高效的前段css编辑功能的插件,为你带来最快速的开发体验,其体积十分小巧,是前段开发工程师们必备的可视化编程器,需要结合Subliem Text插件一同使用,快来绿色资源网下载吧!
LiveStyle是Chrome中提高开发效率的一款CSS编辑器插件。利用LiveStyle和Sublime Text3编辑器结合可实现可视化开发,一次配置,简单易用!

1. 即时更新(不会重新加载页面,样式修改以后无需保存也能预览);;
2. 多个页面同时预览(例:同时打开多个页面,并且关联到相同的CSS,此时修改该CSS,这些页面都能即时显示修改内容);
3. 双向修改(在Chrome开发者工具和Sublime Text中,只要有一处修改,两个工具的样式都会更改。)
4. 便捷的安装和使用。
注:LiveStyle和Emmet一样,需要PyV8插件的支持。建议先安装Emmet,因为安装Emmet的同时会自动安装PyV8。
安装Subliem Text插件:
1. 打开命令面板:ctrl + shift + p
2. 输入:install Package
3. 搜索:LiveStyle
使用说明
注:LiveStyle和Emmet一样,需要PyV8插件的支持。建议先安装Emmet,因为安装Emmet的同时会自动安装PyV8。
1. Sublime Text中打开该页面的CSS文件。如果是远程修改,可以新建个CSS文件(例:debug.css)。
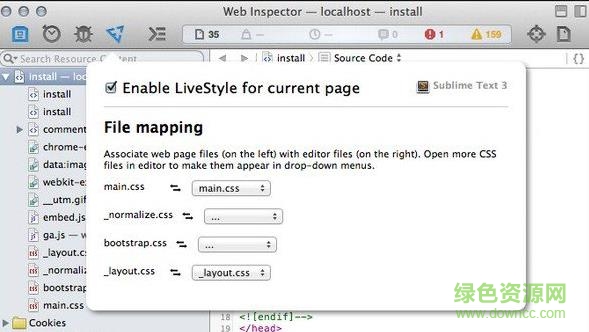
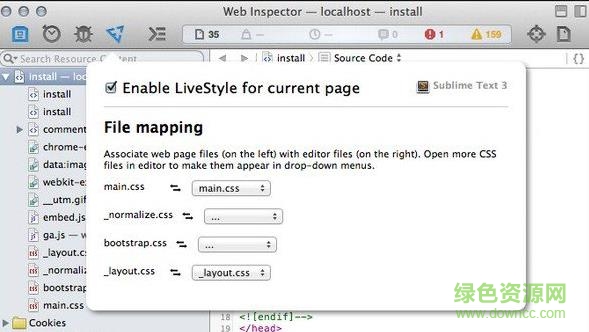
2. 打开需要调试的页面,按F12(打开开发者工具),选择LiveStyle(在Console/控制台右边)。
3. 把Enable LiveStyle for current page前面的勾打上。
4. 选择对应的样式,即关联CSS。
注:此时Chrome的Matched CSS Rules和Sublime Text的修改都会双向同步。
查看全部