
web developer chrome插件(网页开发者必备工具)
版本:中文版大小:650KB
类别: 浏览辅助 系统:WinAll, WinXP
立即下载
版本:中文版大小:650KB
类别: 浏览辅助 系统:WinAll, WinXP
立即下载


web developer chrome插件是一款专为网页开发者打造的必备浏览器插件,帮助网页设计人员打造非常强大的辅助设计功能,如调试CSS、清理Cookie、对表单图片等等,欢迎下载。
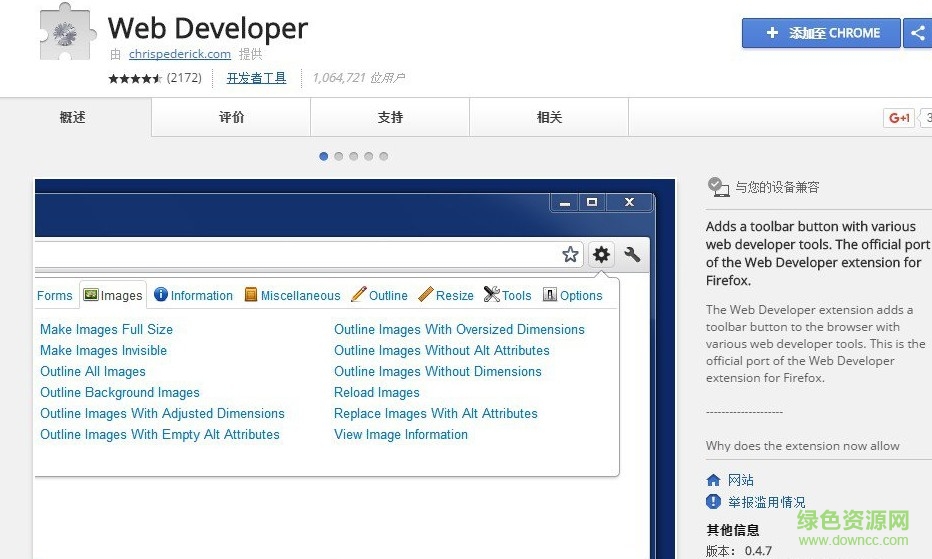
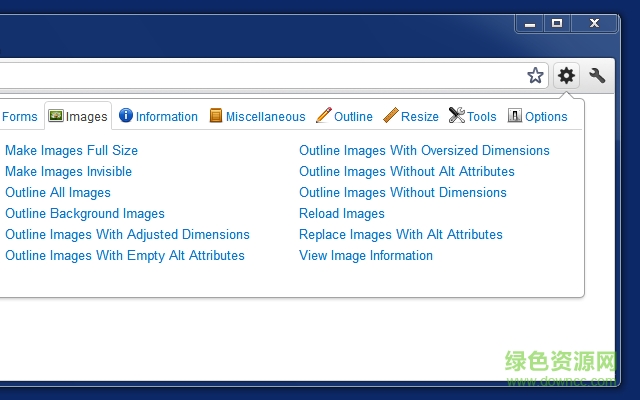
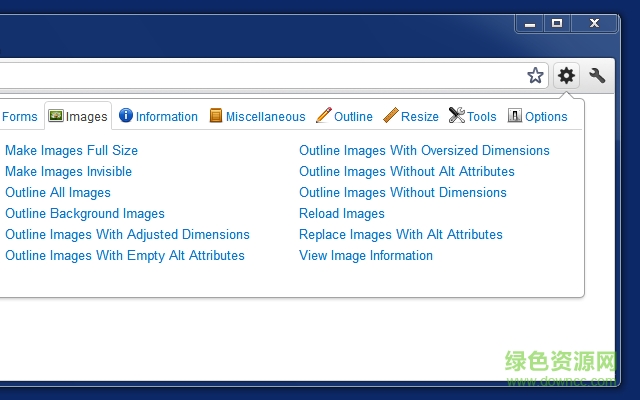
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可以看到大量的 Web 开发工具。不过,目前这款扩展还没有提供禁用 javascript 的功能,因为目前 Chrome 扩展的 API 还不支持该功能。

Web开发人员扩展插件在浏览器上添加了一个工具栏按钮,使用不同的Web开发工具。这是官方端口的Web开发扩展的浏览器。
Web Developer 插件强大的功能超乎你的想象,用于CSS网页布局开发调试只是它强大功能的一部分,对于网络程序的开发也提供了非常强大的辅助设计功能,例如:调试CSS、清理Cookie、对表单图片等对象进行操作等等
相信在 Chrome 面世之前很多网页开发者都用过 firefox上的 Web Developer 附加组件,功能非常强大。现在,Chrome 版本的 Web Developer 也正式推出了,而且开发者和 Web Developer For FireFox 是同一个人-- Chris Pederick。添加一个工具栏按钮与各种Web开发工具。网络开发者扩展的官方端口。
CSS样式表工具这是一个非常强大的工具,基于CSS网页布局有这个得力的助手,工作与学习都将变的非常简单,可以控制CSS是否应用,查看页面的CSS文件,并进行实时的编辑,并在浏览器窗口中立即反应出编辑后的效果。
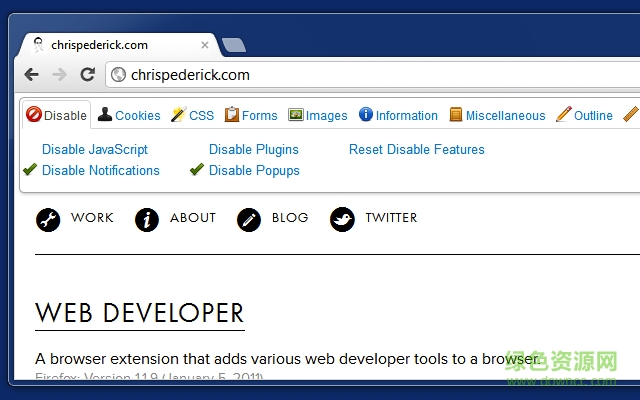
Disable禁用工具 可以暂时的屏蔽当前页面中的某些东东,如JavaScript脚本、缓存、mete自动重新定向、将网页显示为黑色(图片除外)、禁用弹窗等等。
Cookies工具 可以用此工具查看当前页面的Cookies信息,可以按不同的域名或路径进行查看,而且可以手工增加一个Cookies,这对于后台网络编程的开发调试来说是非常方便而得力的工具。

1、打开Chrome浏览器扩展管理页面
复制chrome://extensions,粘贴到地址栏,按回车键打开“扩展程序”页面
2、拖动以安装
将下载好的浏览器扩展文件,拖拽到“扩展程序”页面中
3、确定安装
在弹窗中,点击“添加扩展程序”按钮,安装成功!
查看全部