
PostCSS(CSS转换工具)
版本:v5.2.12 官方最新版大小:121KB
类别: 编程工具 系统:WinAll, WinXP, Win7, Win8
立即下载
版本:v5.2.12 官方最新版大小:121KB
类别: 编程工具 系统:WinAll, WinXP, Win7, Win8
立即下载
PostCSS是以一款功能强大的css转换处理软件。本软件具备强大的插件功能。可以重新定义css,对css进行扩展、功能转换。对于做编程的工作人员来说,是个不错的编程工具!需要的用户欢迎在绿色资源网下载使用。
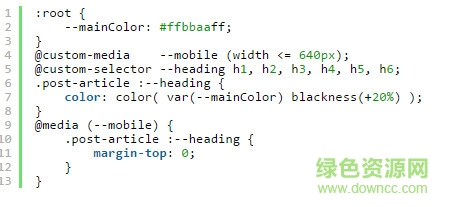
PostCSS是使用JS插件来转换CSS的工具,支持变量、混入、未来 CSS 语法、内联图像等等。PostCSS 已经被许多大公司使用,包括维基百科、Twitter、阿里巴巴和JetBrains。PostCSS 旨在通过自定义的插件和工具生态体系来重新定义 CSS。与类似 Sass 和 LESS 这样的预处理机制类似,它可以把扩展的语法和功能转换成现代的浏览器友好的CSS代码。
1.PostCSS使用的是 Node.js框架,编程语言和工具的能力使得对PostCSS的修改和自定义都很简单。Sass 和 LESS 则受限于编译器自身锁提供的能力。
2.作为一个 API,PostCSS 让我们能够创建任何需要的插件和工具。这种模块化的平台设计使得这个工具比较专一,更专注于功能需求。PostCSS 对语言格式不做限制,如果需要也可以使用 Sass 和 LESS 的语法格式。
3.PostCSS把项目中所有需要创建函数、工具和mixin的代码提取出来封装成插件。这样,对于每一个项目,我们都可以在项目里通过包含插件的方式来引入需要的功能。
4.PostCSS 自身并不强大;它的强大来自它的插件。也许你已经发现之前Gulp和Grunt的实现当中,任务说明中的数组是空的。这些数组可以定义我们打算 import 的社区开发的 PostCSS 插件,也就是我们需要包含的那些功能。
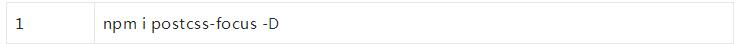
5.PostCSS 的 github 页面可以找到那些验证过的插件列表,跟 NPM 的包一样,这些插件也都可以通过命令行安装。很多插件只能作为 PostCSS 的扩展,而不能直接在你所用的 task runner 中使用。例如,我们安装插件 PostCSS Focus 后,会给 hover 增加一个 a:focus 状态。

插件可以直接作为方法的参数,不过为了代码清晰,我们可以构造一个数组,然后把插件放到数组里作为参数。在数组里,我们可以包含所有需要的 require 语句,这些 require 语句会返回插件,然后被立即调用。如果你需要对此有更多的了解,可以看一下 Ryan Christiani 的“javascript 中函数作为一等公民”。

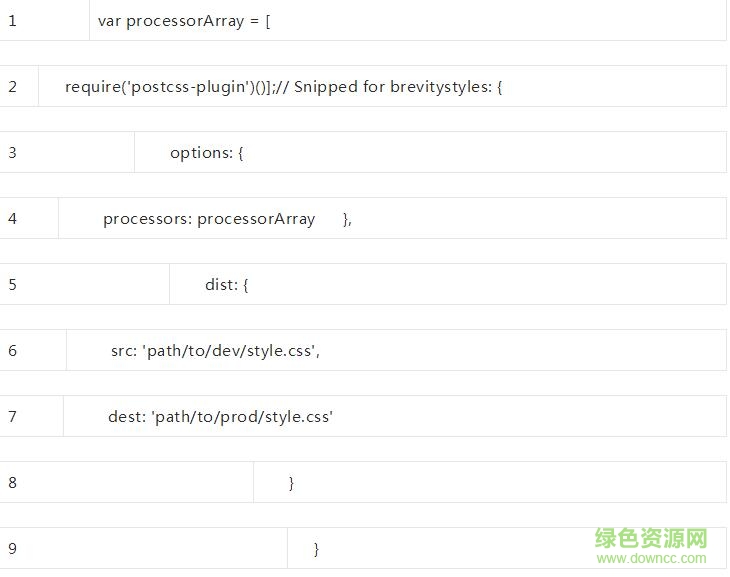
对于 Grunt,修改后的代码如下(包含我们刚创建的 processorArray 数组):

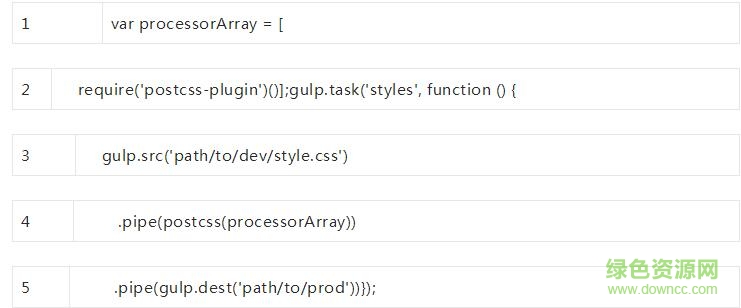
下面是 Gulp 的版本:

查看全部