
axure图片放大器源文件
版本:最全版大小:955KB
类别: 图像处理 系统:WinAll, WinXP
立即下载
版本:最全版大小:955KB
类别: 图像处理 系统:WinAll, WinXP
立即下载0
94

axure图片放大器源文件是一个商务网站适用的图片放大文件,意思就是用户在滑动鼠标经过产品图片时,可以实现放大图片的功能,这样有利于用户体验,小编提供这个源文件,供大家参考学习。
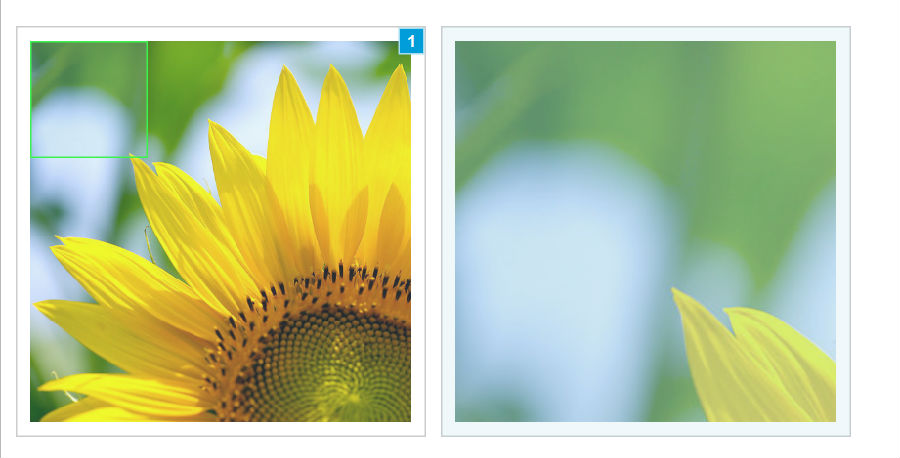
图片放大器的典型场景是电子商务网站,鼠标经过缩略图时,显示产品放大图片,供用户查看细节。这里是个简单的例子,鼠标经过时显示放大图片,拖动绿色正方形框并移动,会显示对应位置的放大图片。
当然,这里并没有真正放大图片,只是用两张图片来表示,一张表示小图,一张表示放大后的图片。可学习的知识点如下:
动态面板的拖动事件
拖动动态面板时同步移动图片
全局变量与局部变量的用法
部件的移动范围的限制,这是axure8里的新用法
一、准备图片资源
准备好两张图片,一张原图小一点,一张放大后的图片,图片比例保持一致。在原图上放一下矩形框,调整大小为正方形,设置边框为绿色,背景为透明。为了支持拖动事件,将正方形转成动态面板。放大的图片因为是要在指定区域内显示,因此我们将图片转成动态面板,并取消“Fit to Content”选项,对应中文版的就是取消自动适应动态面板内容大小的选项,这样在可见区域范围外将不可见。

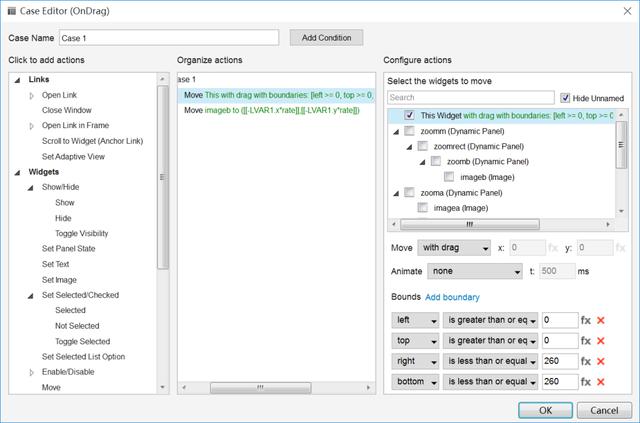
二、添加正方形动态面板的拖动事件
只需要处理拖动事件即可,拖动正方形时,移动正方形到当前鼠标位置。
正方形拖动事件
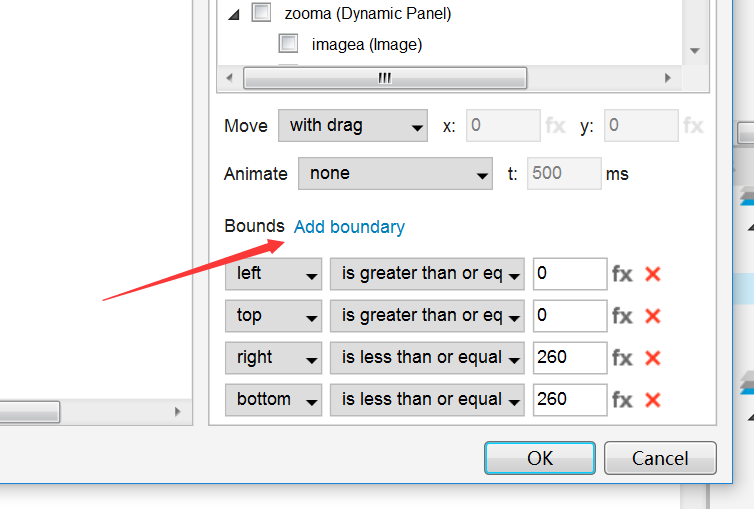
正方形拖动范围限制在原图的显示范围之内,这里的范围限制使用了axure8的新特性 Add boundary,它可以约束部件只能在某个范围内移动,例如你要做个音量调节器,你可以限制音量大小只在某个范围移动。

约束移动范围
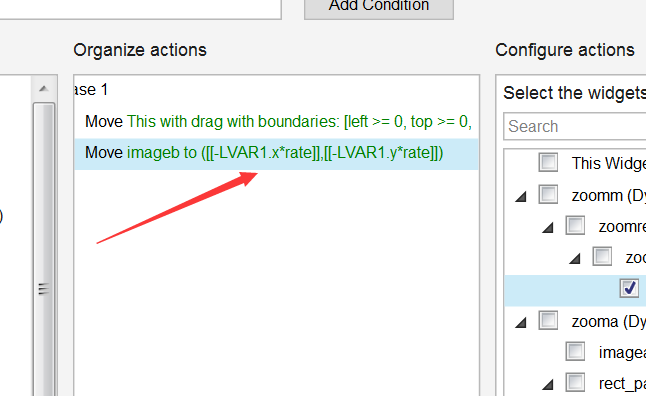
下面就是在移动正方形时,同时移动放大的图片到指定位置,这样看起来就像是在给原图做放大操作,计算放大图片的位置如下:
[[-LVAR1.x*rate]],[[-LVAR1.y*rate]]

计算大图片移动位置
其中rate是放大图片与原图的比率,如下计算:

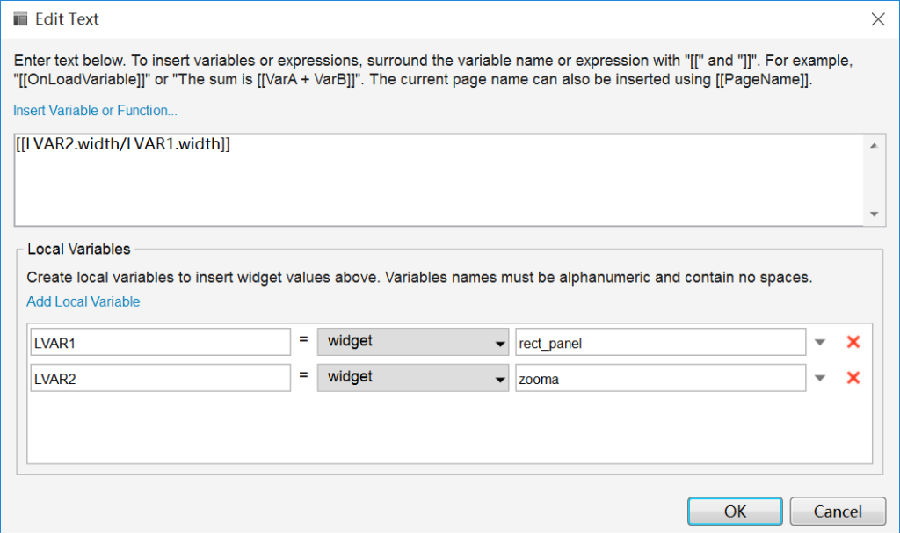
计算图片缩放比率
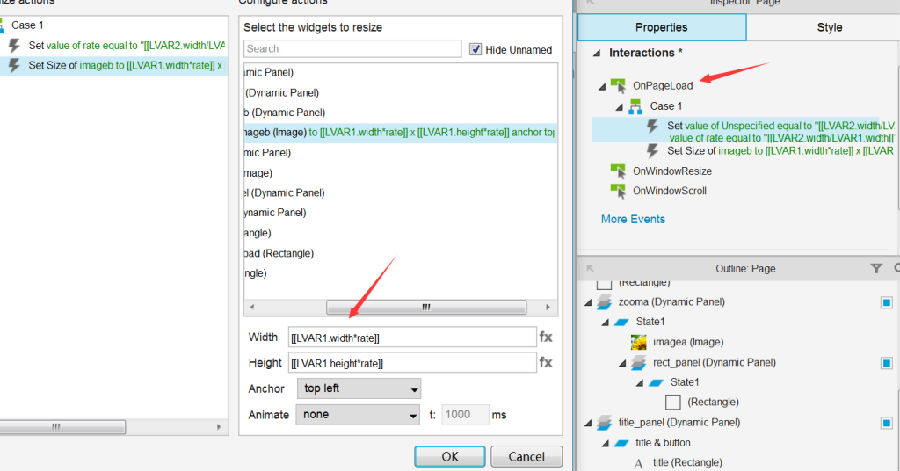
三、初始化全局变量和设置放大图片大小
使用了rate来保存放大图片与原图片之间的放大比率,页面加载时计算这个比率,并设置放大图片的放大倍数:

初始化全局变量和设置放大图片大小
这个小例子里需要介绍的内容基本涉及了
查看全部
图片无损放大可以将图片放大并且保持图片的质量不失真,有很多放大图片的软件在放大以后会让原本的图片变得模糊,而专业的图片无损放大软件可以轻松解决这个问题,放大的倍数可以自由选择,可以选择局部以及整体放大,有些不仅不改变图片的清晰度,还会让原本模糊的图片变得更清晰!
Axure RP是一款功能强大的原型设计工具,通过这款软件可以快速、高效的创建原型,广泛应用于交互设计、界面设计、产品设计等领域,这款软件是用户体验设计师、交互设计师、架构师的必备工具,欢迎大家来绿色资源网下载体验!