
jquery文本编辑器插件
版本:大小:617KB
类别: 编程辅助 系统:WinAll, WinXP, Win7, Win8, Win10
立即下载
版本:大小:617KB
类别: 编程辅助 系统:WinAll, WinXP, Win7, Win8, Win10
立即下载
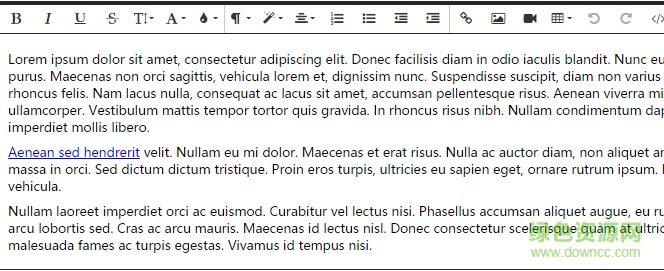
JQuery编辑器插件是Froala WYSIWYG Editor。这是一个基于HTML5的轻量级jQuery WYSIWYG文本编辑器。绿色资源网提供免费使用版本,欢迎下载
jQuery是一个快速、简洁的javascript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
<script src="js/editor/libs/jquery-1.11.1.min.js"></script>
<script src="js/editor/froala_editor.min.js"></script>
<!--[if lt IE 9]>
<script src="../js/froala_editor_ie8.min.js"></script>
<![endif]-->
<script src="js/editor/plugins/tables.min.js"></script>
<script src="js/editor/plugins/lists.min.js"></script>
<script src="js/editor/plugins/colors.min.js"></script>
<script src="js/editor/plugins/media_manager.min.js"></script>
<script src="js/editor/plugins/font_family.min.js"></script>
<script src="js/editor/plugins/font_size.min.js"></script>
<script src="js/editor/plugins/block_styles.min.js"></script>
<script src="js/editor/plugins/video.min.js"></script>
<script src="js/editor/langs/zh_cn.js"></script>
<script>
$(function () {
$('#edit').editable({
inlineMode: false,
alwaysBlank: true,
language: "zh_cn",
direction: "ltr",
allowedImageTypes: ["jpeg", "jpg", "png", "gif"],
autosave: true,
autosaveInterval: 2500,
saveURL: 'hander/FroalaHandler.ashx',
saveParams: { postId: "123" },
spellcheck: true,
plainPaste: true,
imageButtons: ["floatImageLeft", "floatImageNone", "floatImageRight", "linkImage", "replaceImage", "removeImage"],
imageUploadURL: 'hander/FroalaHandler.ashx',
imageParams: { postId: "123" },
enableScript: false
})
});
</script>
<script>
$(function(){
$('#edit').editable({
inlineMode: false, alwaysBlank: true,
language: "zh_cn",
imageUploadURL: 'lib/imgupload.php',//上传到本地服务器
imageUploadParams: {id: "edit"},
imageDeleteURL: 'lib/delete_image.php',//删除图片
imagesLoadURL: 'lib/load_images.php'//管理图片
}).on('editable.afterRemoveImage', function (e, editor, $img) {
// Set the image source to the image delete params.
editor.options.imageDeleteParams = {src: $img.attr('src')};
// Make the delete request
. editor.deleteImage($img);
});
});
</script>
<?php
// Allowed extentions.
$allowedExts = array("gif", "jpeg", "jpg", "png");
// Get filename.
$temp = explode(".", $_FILES["file"]["name"]);
// Get extension.
$extension = end($temp);
// An image check is being done in the editor but it is best to
// check that again on the server side.
// Do not use $_FILES["file"]["type"] as it can be easily forged.
$finfo = finfo_open(FILEINFO_MIME_TYPE);
$mime = finfo_file($finfo, $_FILES["file"]["tmp_name"]);
if ((($mime == "image/gif") || ($mime == "image/jpeg") || ($mime == "image/pjpeg") || ($mime == "image/x-png") || ($mime == "image/png")) && in_array($extension, $allowedExts)) {
// Generate new random name.
$name = sha1(microtime()) . "." . $extension;
// Save file in the uploads folder.
move_uploaded_file($_FILES["file"]["tmp_name"], "../uploads/" . $name);
// Generate response.
$response = new StdClass;
$response->link = "../../uploads/" . $name;
echo stripslashes(json_encode($response));
}
?>
查看全部