
webstorm2019.1永久正式版
版本:汉化中文版大小:190.42M
类别: 编程工具 系统:WinAll, WinXP, Win7
立即下载
版本:汉化中文版大小:190.42M
类别: 编程工具 系统:WinAll, WinXP, Win7
立即下载
webstorm2019如何正式?现在webstorm2019已经推出来了,绿色资源网小编也是第一时间在网上找了不少办法才正式成功,webstorm2019比起2018的版本确实强大了不少,而且还有更加强大的脚本架构功能,以及更加精简的开发界面,是非常值得下载的一个版本,感兴趣的用户快来绿色资源网下载吧!
利用现代javascript生态系统的全部功能 - WebStorm为您提供帮助!享受智能代码完成,动态错误检测,JavaScript,TypeScript,样式表语言和所有最流行的框架的强大导航和重构。
1.先下载安装包,然后点击exe开始安装

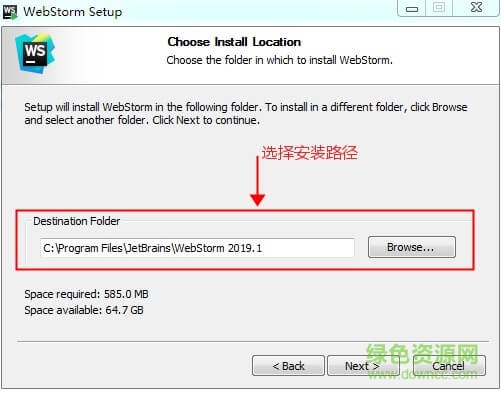
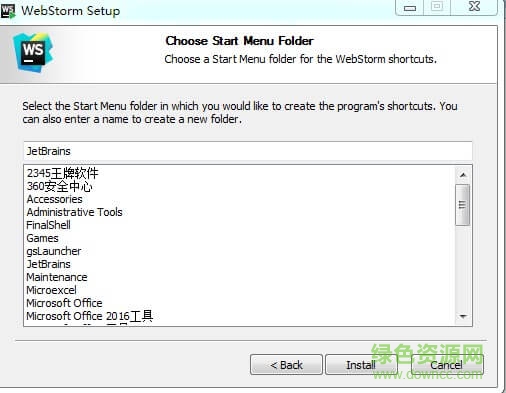
2.然后点击下一步开始安装,选择好安装路径,切记千万不要安装在有中文的目录

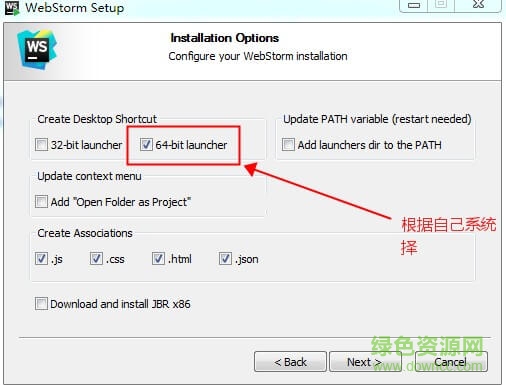
3.根据自己系统位数进行选择

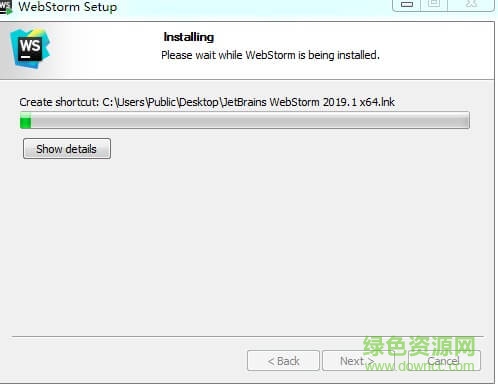
4.点击install开始安装

5.等待安装成功吧!

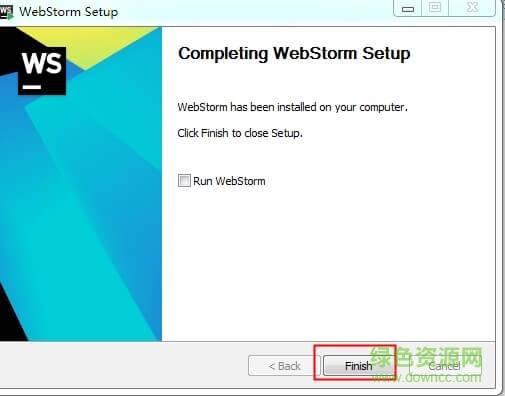
6.安装成功,直接点击finish

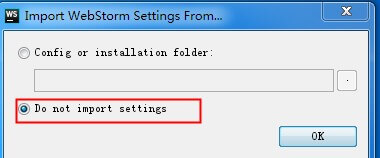
7.如图,点击第二个,然后选择ok就可以了

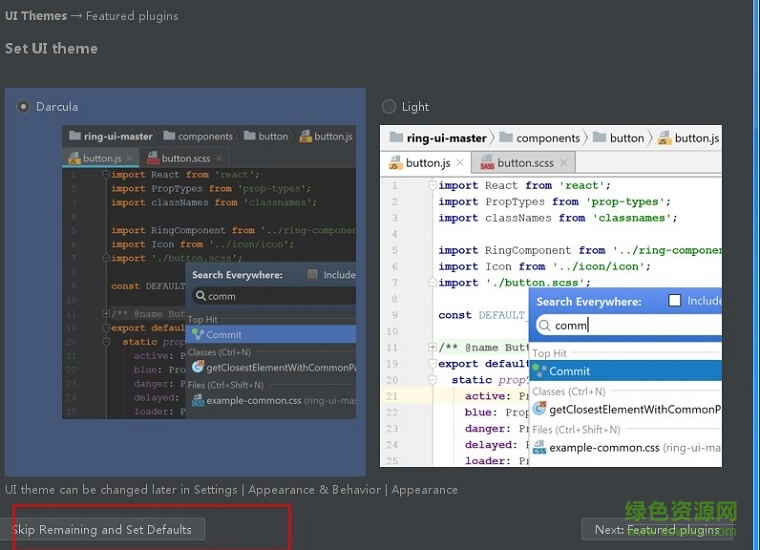
8.一些个人设置,直接默认吧!

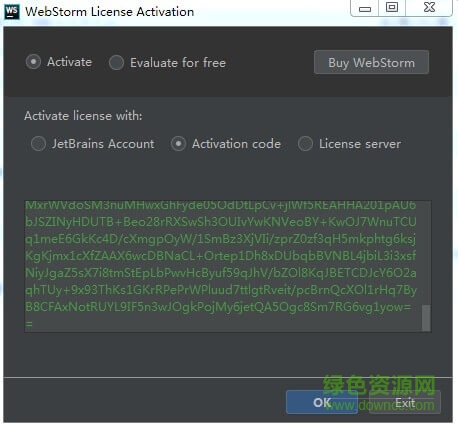
9.注意小编已经把激活码打包放在一起了,直接选择Activation code ,然后把激活码粘贴进去就行了

10.注意红框,可以使用到2099年,正式成功了!

汉化教程
调试器
在IDE中轻松调试客户端和Node.js应用程序 - 在源代码中放置断点,探索调用堆栈和变量,设置监视,以及使用交互式控制台。
无缝工具集成
利用连接器,构建工具,测试运行器,REST客户端和其他工具,这些工具都与IDE深度集成。但是,只要您需要终端,它也可以作为IDE工具窗口使用。
单元测试
在WebStorm中使用Karma,Mocha,Protractor和Jest运行和调试测试。立即在编辑器中或在方便的树视图中查看测试状态,您可以从中快速跳转到测试。
与VCS集成
使用简单的统一UI来使用Git,github,Mercurial和其他VCS。使用IDE中的可视化差异/合并工具提交文件,查看更改并解决冲突。
使用JavaScript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。WebStorm的新重构和意图(Alt-Enter)可以帮助您轻松地将解构引入 JavaScript或TypeScript代码。
使用Promise将函数转换为async / await您可以自动更改返回Promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按Alt-Enter,然后选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
对Angular应用程序的新检查对于Angular应用程序,WebStorm添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议快速修复。这些检查在TypeScript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
Angular项目中的导航更容易在Angular应用程序中,您现在可以使用相关符号...弹出窗口(Ctrl-Cmd-Up / Ctrl + Alt + Home)在不同的组件文件(如TypeScript,模板,样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还将列出导入此文件的所有符号。
改进了对Vue应用程序中TypeScript的支持WebStorm现在使用TypeScript语言服务以及对.vue文件中任何TypeScript代码的自己的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。React钩子的提取方法该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
改进了道具的完成WebStorm现在为使用扩展运算符合并的React props提供了更好的代码完成。
HTML和样式表更新了文档和浏览器兼容性
CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,以及指向完整MDN文章的链接。
CSS的浏览器兼容性检查要检查目标浏览器版本是否支持您使用的所有CSS属性,可以在首选项中启用新的 浏览器兼容性检查。
对CSS模块的Camel案例支持如果在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
提取CSS变量使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。突出显示测试中的失败行
当您使用Jest,Karma,Mocha或Protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
使用Cucumber和TypeScript进行测试使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。
工具新的调试器控制台在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
完成npm脚本将新脚本添加到package.json文件时,WebStorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
改进了对短绒的支持WebStorm现在可以 在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。支持Docker Compose
如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。依赖项的版本范围工具提示
在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
您现在可以在WebStorm中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
最近的位置弹出在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
查看全部
webstorm2017.1.4修改文件大小:192.57M版本:最新免费版_32位/64位 下载
webstorm2018.3.1汉化修改版大小:208.00M版本:中文版 下载
WebStorm(JavaScript开发工具)大小:156.28M版本:v8.0.3 汉化中文特别版 下载
WebStorm汉化包大小:11.66M版本:v9.0.3 中文版 下载